An Escape - Real Time Interactive Sound 1
Overview
Recently I have been interested in the creative expression of sound that deviates from the normative design of electronic musical interfaces and their accompanying predictable outcomes
I want both speed and expressivity so I decided to produce a series of experimental shifts in sequencing electronic sound. My only parameter is non-traditional sequencing, by this I mean ways of expressing creative ideas in sound that are not extensions of established patterns of tonal harmony or evolutions of ideas of sequencing tonal music. Rather I want to explore sonic ideas through alternative interactions and interfaces. As this is a software thing, this interaction refers to ways by which some user interacts with a piece of software design to produce sound.
The screen as A Playground
This first experiment establishes the screen as a possibility space for altering the characteristic of sound sounding objects. Rather than leaving things in stasis, the user is encouraged to explore combinations of timbral and timing sequences that combine to form phrases. Here, playing an instrument becomes less about precision and more similar to free play. Each object is alive with its own behaviour.
Technical design
The application uses all screen space as the playing surface. There are 4 sounding objects, randomly placed and playing. The user can right click to toggle an object on and off. Pressing the M key brings up a playback transport bar that is freely movable across the screen.
The application was built using Godot for the windowing and graphics, whilst a Pure Data patch served as the sound source. The patch is compiled with the application and dynamically loaded at runtime using Libpd library. Godot has a fantastic graphics engine and makes use of a simple bus layout for audio routing. Reverb and delay are set up as sends on the master bus to get around some of pure data’s embedded limitations.
Real time interactive audio that is cross platform is still surprisingly or annoyingly convoluted, especially for projects that are free and open source. Both Godot and Pure Data are very light and allow for very rapid iteration. This example is only built for windows but technically you can build it from source for whatever target platform Godot can but built for.
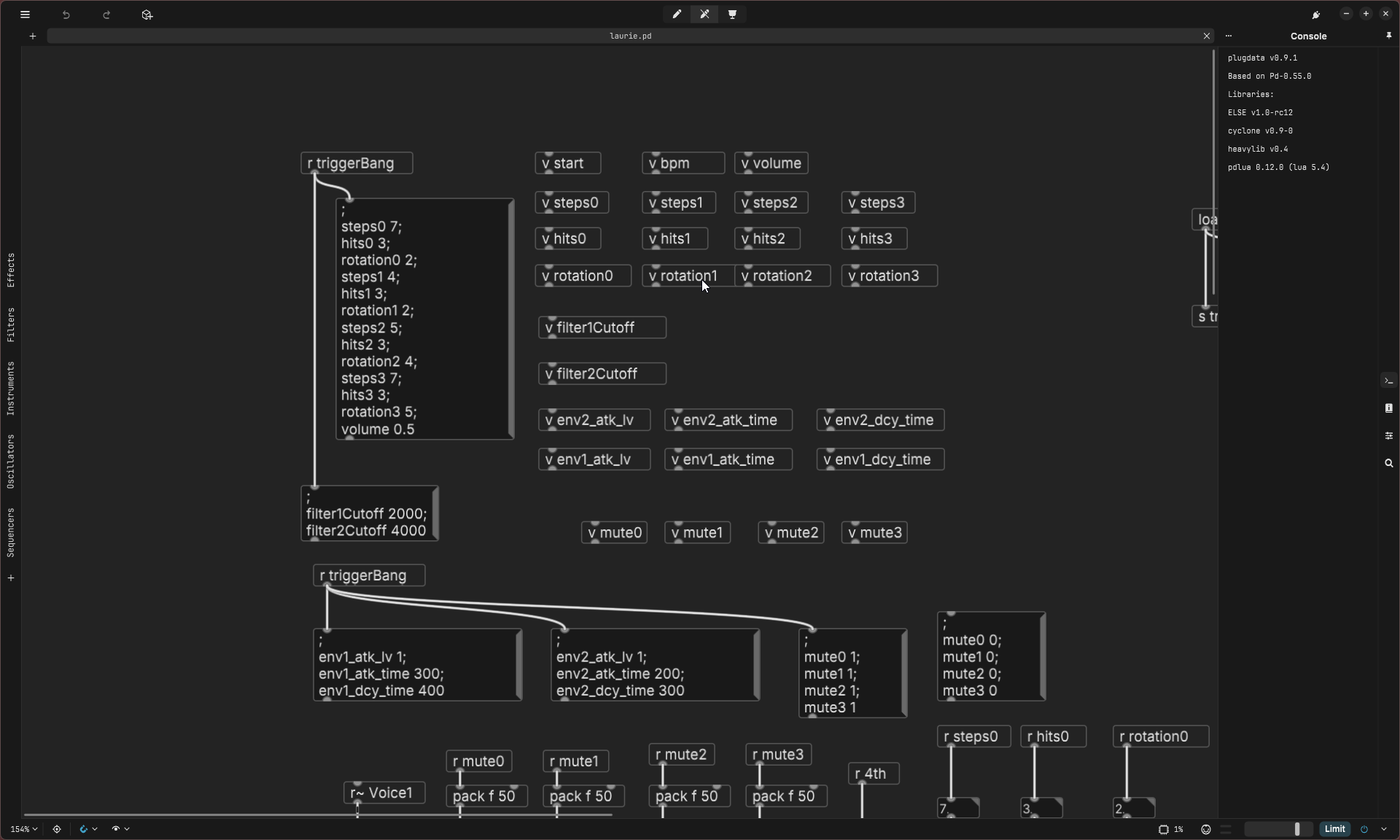
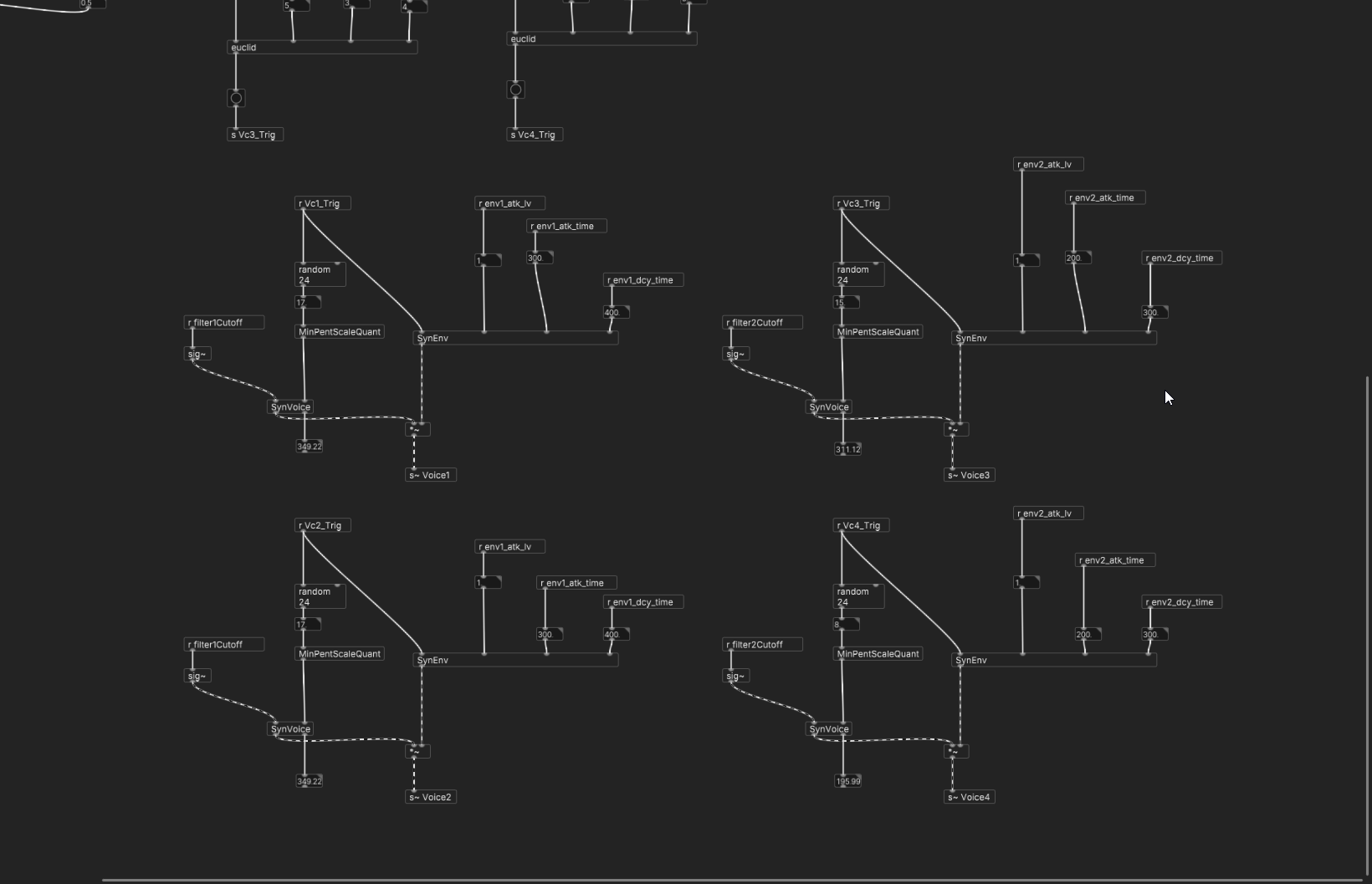
The Pure Data Patch
The pure data patch is composed of four euclidean sequencers sending quantized pitches to four oscillators. At runtime it receives the timing and duration of musical events
The clock source - Here we divide musical time into subdivisions that serve as the triggers for our musical events
The Euclidean sequencer - The user has control over the number of hits and the steps and the rotation of the sequence
The Sound Source - The trigger from the sequencer then sends a random pitch, quantized to the harmonic minor scale. The user has control of the attack time and decay times of each sounding event
Designing An L-System Playground with Raylib in C++
Overview
Over the past few months, my interest in proceduralism has been growing steadily and I have been craving coding projects through which I can practice something complex yet interesting. I decided to focus on L systems, because they are relatively simple to implement in any programming language, leaving me with the time to solve other programming problems that would make this an intuitive application to use.
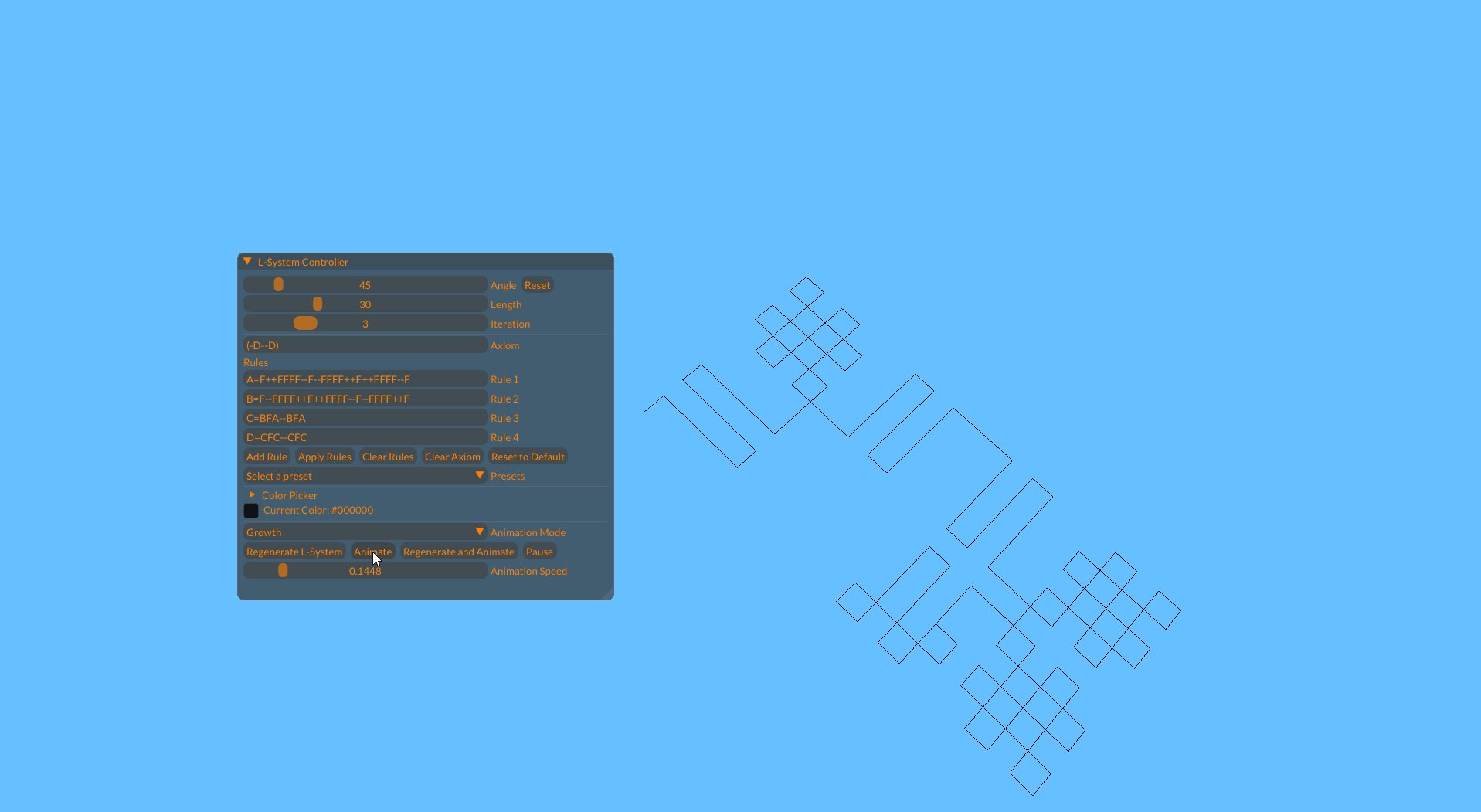
I wanted to design something that is fairly easy to use and understand but also pleasurable to observe. L-systems can produce some mesmerizing pattern which are after constrained to a single image or frame.
Flaws and Learnings
Although the L-system canvas is in 3d, the actual system can only interpret 2d and L-system rules, meaning we can do fancy stuff like rolling. However, implementing this is not too much of a headache.
The system is also not really memory efficient. If I had to do this again I would probably be more mindfulof memory management as the result string grows exponentially depending on the inputted rules. This is the main performance bottleneck of this implementation.
Aside from these two flaws, my final program itself could benefit from more features like drawing multiple instances of different L-systems with their animations and rules. This can come in the future along with other quality-of-life improvements like more controls, themes, and better camera controls.
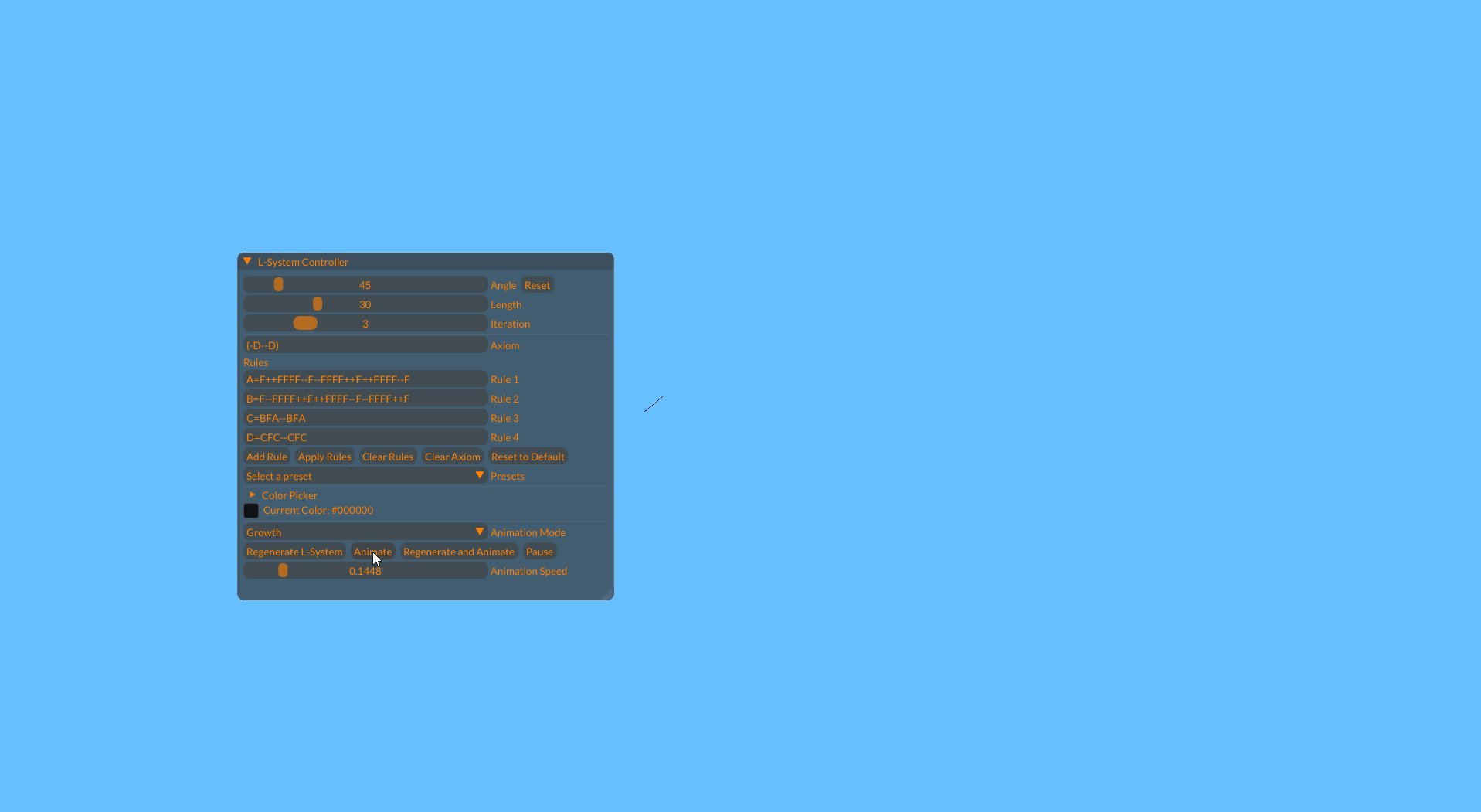
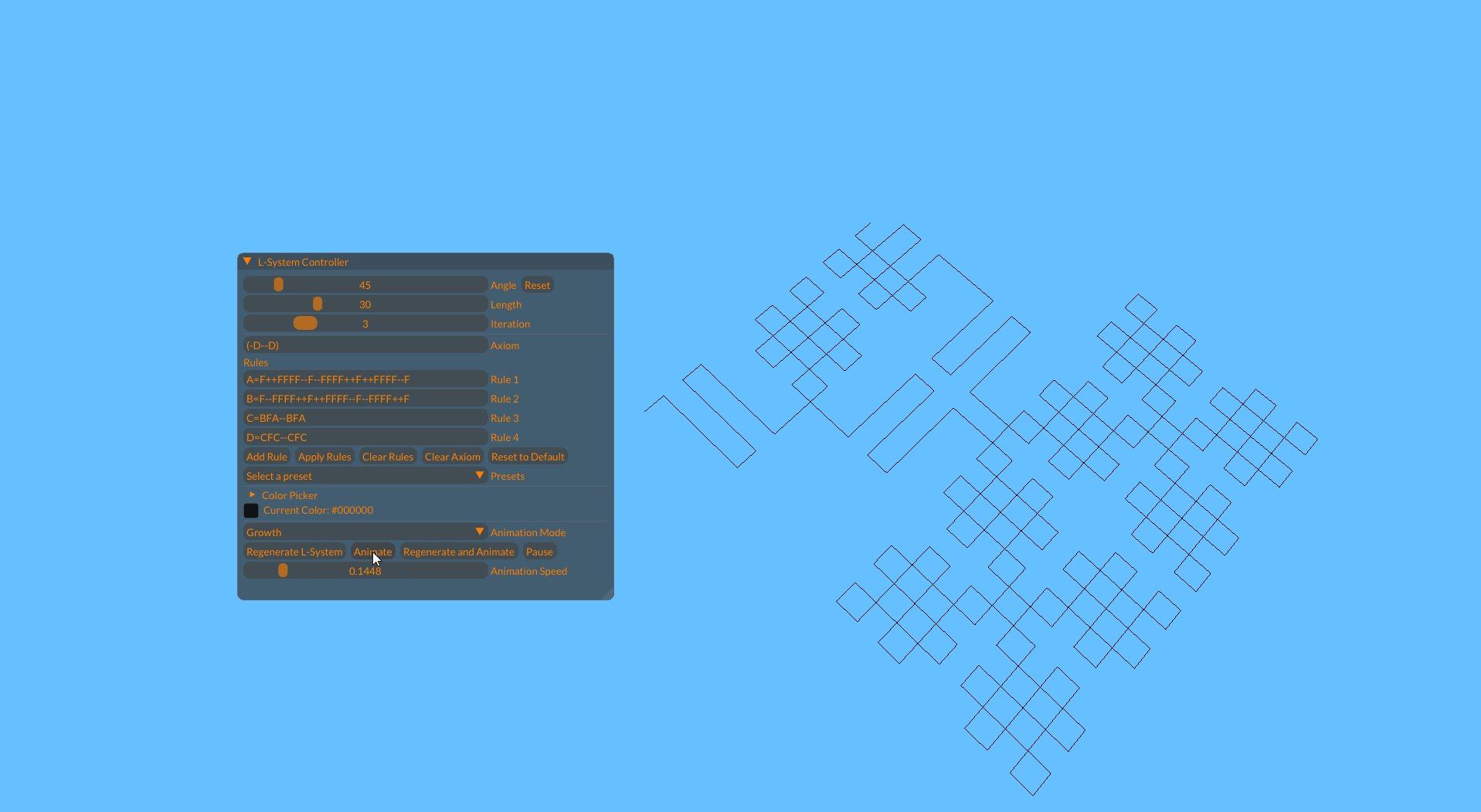
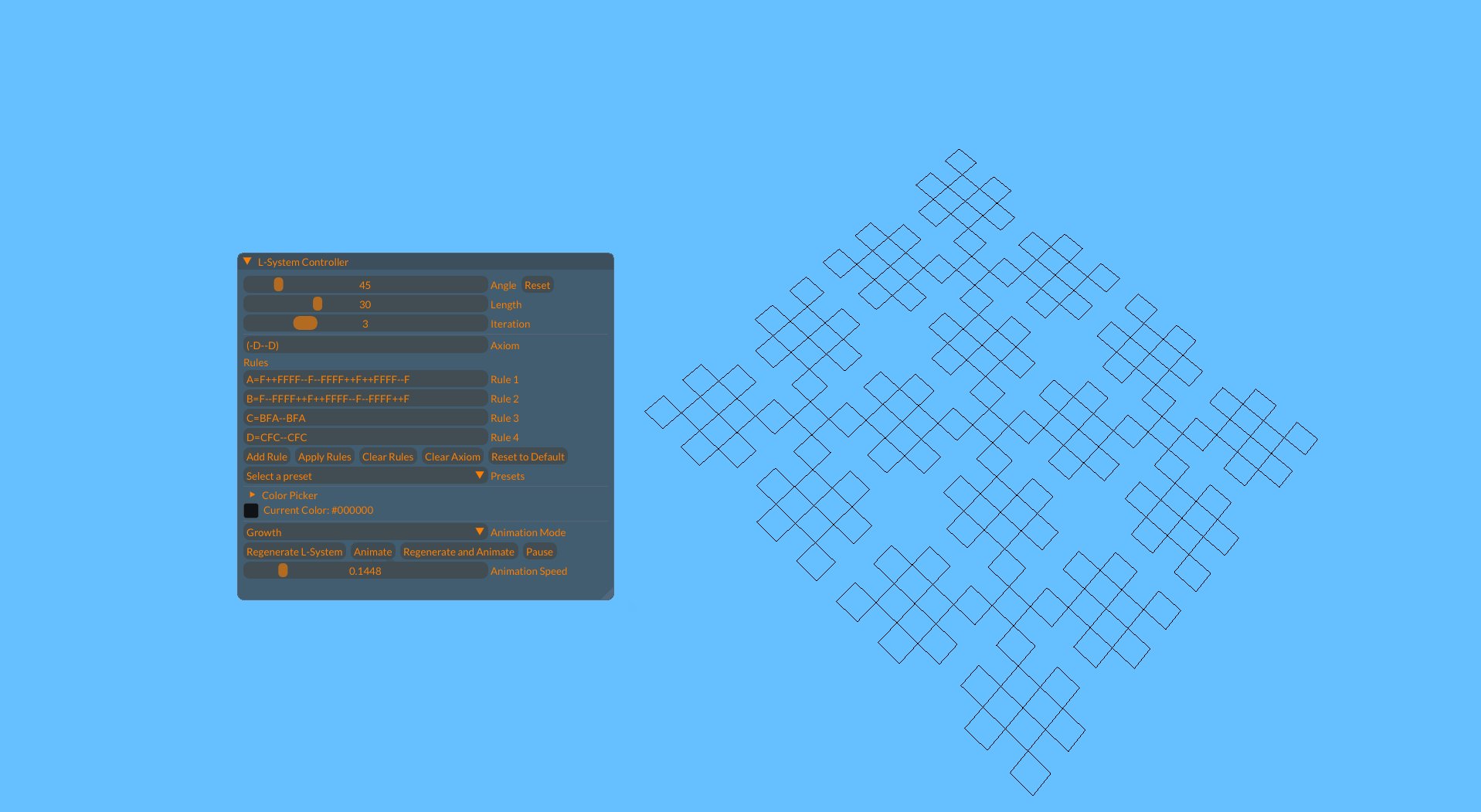
Intentions and Technology
L system gen is a simple Windows desktop application that draws and animates L-systems. It comes with a drawing canvas and a control interface. Users can enter or manipulate preset rules and parameters through this interface to draw an L-system, of n-number iterations. Users can also use one of three animation modes to watch the L-systems evolve.
I decided to use this program to familiarize myself with Raylib. I wanted to practice C++ and familiarise myself with building and deploying cross-platform graphical applications. But I wanted to spend a few weeks on this, not a month getting Vulkan or GL to play nice, hence using a graphics library. Raylib is as simple as Processing or P5JS, both of which I have experience in from the past, making it super quick to get up and running with just a few functions. I am using ImGui as my User Interface library, wrapped with rlmgui to make it play nice with Raylib. I did not use a build script this time but rather set everything up through vs code as the project followed a simple OOP structure of modular classes.